slackbotを使ったサービスみたいなものを作ってみたいなと思って検証のためにslackbotをpythonでいじってみることにしました。以下はその手順になります。Qiitaとかにも記事はまとまっていたのですが結構ハマりポイントが多かったので注意が必要です。(自分だけか?)
以下参考にしたサイト
https://qiita.com/seratch/items/8f93fd0bf815b0b1d557
pythonのインストール。
最近のMacは python3 --version って打つだけで開発ツールのインストールの一環で最新バージョンのpythonをインストールしてくれる。
katooon@ryokatonoMacBook-Pro ~ % python3 --version xcode-select: note: no developer tools were found at '/Applications/Xcode.app', requesting install. Choose an option in the dialog to download the command line developer tools. katooon@ryokatonoMacBook-Pro ~ % python3 --version Python 3.8.9 katooon@ryokatonoMacBook-Pro ~ %
poetryを使ってみた。使ったことないけど。pythonのパッケージ管理ツールらしい。
https://python-poetry.org/
poetry
curl -sSL https://raw.githubusercontent.com/python-poetry/poetry/master/get-poetry.py | python -katooon@ryokatonoMacBook-Pro ~ % poetry --version
zsh: command not found: poetry
パスを通す
katooon@ryokatonoMacBook-Pro ~ % source $HOME/.poetry/env
katooon@ryokatonoMacBook-Pro ~ % poetry --version
Poetry version 1.1.13
プロジェクト作成
katooon@ryokatonoMacBook-Pro Workspace % poetry new my-sample-python-slack-app
Created package my_sample_python_slack_app in my-sample-python-slack-app
ディレクトリ移動
katooon@ryokatonoMacBook-Pro Workspace % cd my-sample-python-slack-app
シェル実行
katooon@ryokatonoMacBook-Pro my-sample-python-slack-app % poetry shell
Creating virtualenv my-sample-python-slack-app-OUVN-IMc-py3.8 in /Users/katooon/Library/Caches/pypoetry/virtualenvs
Spawning shell within /Users/katooon/Library/Caches/pypoetry/virtualenvs/my-sample-python-slack-app-OUVN-IMc-py3.8
katooon@ryokatonoMacBook-Pro my-sample-python-slack-app % . /Users/katooon/Library/Caches/pypoetry/virtualenvs/my-sample-python-slack-app-OUVN-IMc-py3.8/bin/activate(my-sample-python-slack-app-OUVN-IMc-py3.8)
slack-sdkの追加
katooon@ryokatonoMacBook-Pro my-sample-python-slack-app % poetry add slack-sdk
Using version ^3.15.2 for slack-sdk
Updating dependencies
Resolving dependencies... (2.5s)
Writing lock file
Package operations: 9 installs, 0 updates, 0 removals
• Installing pyparsing (3.0.7)
• Installing attrs (21.4.0)
• Installing more-itertools (8.12.0)
• Installing packaging (21.3)
• Installing pluggy (0.13.1)
• Installing py (1.11.0)
• Installing wcwidth (0.2.5)
• Installing pytest (5.4.3)
• Installing slack-sdk (3.15.2)
(my-sample-python-slack-app-OUVN-IMc-py3.8)
以下はsdkを使ってテスト
katooon@ryokatonoMacBook-Pro my-sample-python-slack-app % echo 'from slack_sdk.web import WebClient
client = WebClient()
response = client.api_test()
print(response)' > api_test.py
(my-sample-python-slack-app-OUVN-IMc-py3.8) katooon@ryokatonoMacBook-Pro my-sample-python-slack-app % more api_test.py
from slack_sdk.web import WebClient
client = WebClient()
response = client.api_test()
print(response)
(my-sample-python-slack-app-OUVN-IMc-py3.8) katooon@ryokatonoMacBook-Pro my-sample-python-slack-app % python api_test.py
{'ok': True, 'args': {}}
ここまでは問題なく動作した
qittaの記事を読んでて一番最初に引っかかったのが以下
# 以下のステップで Slack の API 呼び出しに使えるトークンを設定してください # # 1) https://api.slack.com/apps であらかじめ Slack アプリを作成 # 2) OAuth & Permissions のページで chat:write scope を追加 # 3) Install to Workspace ボタンからワークスペースへのインストールを実行 # 4) 発行された xoxb- か xoxp- で始まるトークンを環境変数に設定 #
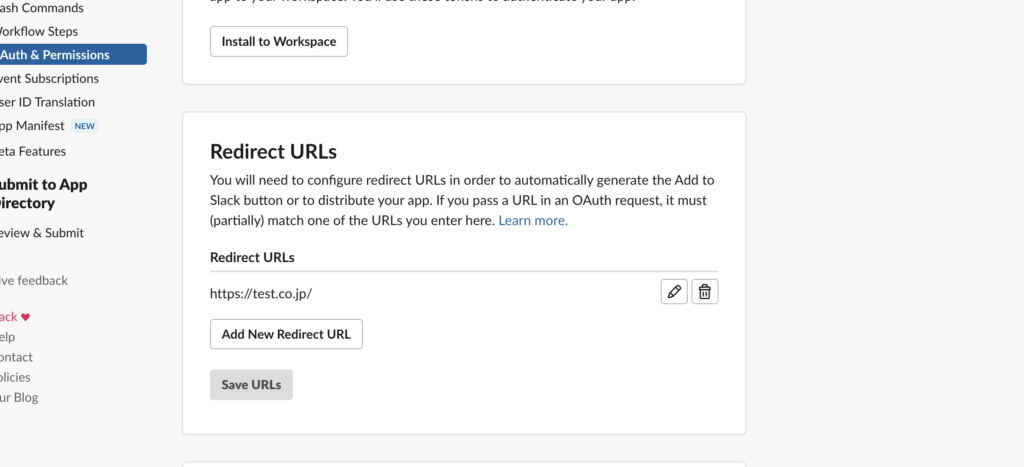
どうやらRedirectURLsの設定が必須のようです。(この設定は何に使うの?)

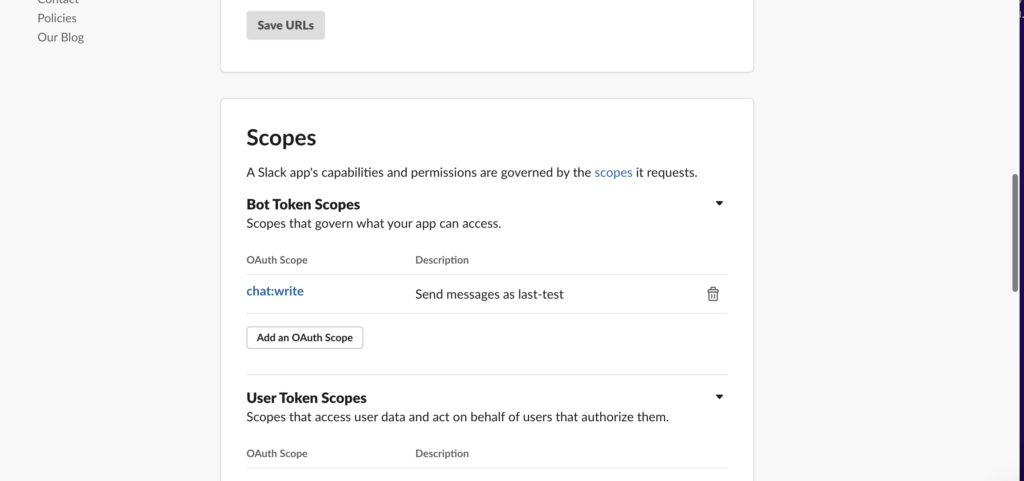
以下のScopesでchat:writeを追加する

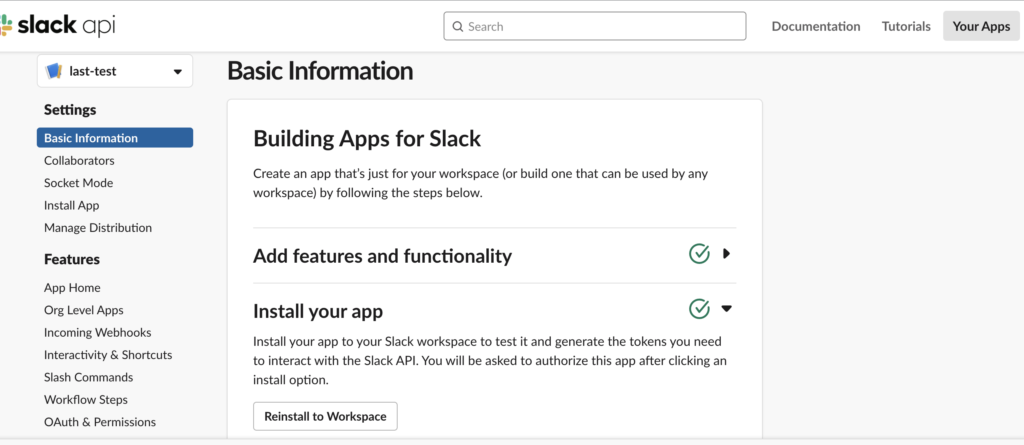
以下のinstall your appで選択したslackのワークスペースにアプリがインストール可能になる

左側のinstall Appを選択するとトークンの内容が確認できるのでそれを使って以下のコマンドを実行します。
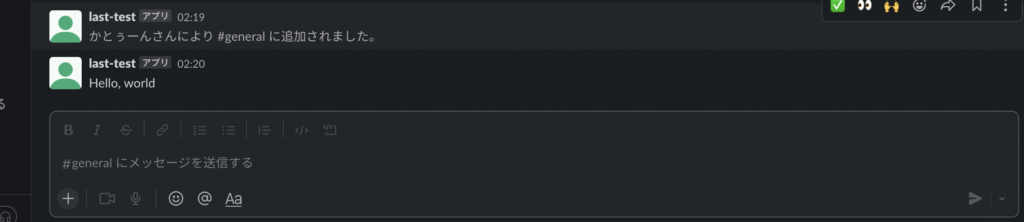
動作確認は以下のコマンドを実行してレスポンスが返ってきて 実際にslackに投稿されていればオケだけど多分上記だけだと意味がわからない。
(my-sample-python-slack-app-OUVN-IMc-py3.8) katooon@ryokatonoMacBook-Pro my-sample-python-slack-app % curl -H 'Content-Type:application/json' \
-H 'Authorization: Bearer [token]' \
-d '{"channel": "general", "text": "Hello, world"}' \
https://slack.com/api/chat.postMessage
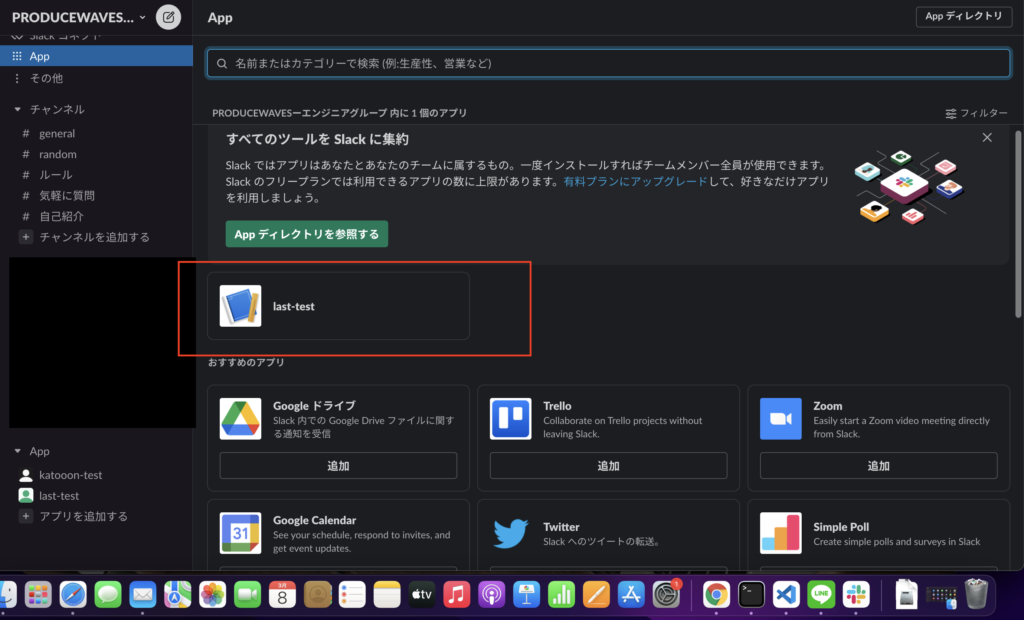
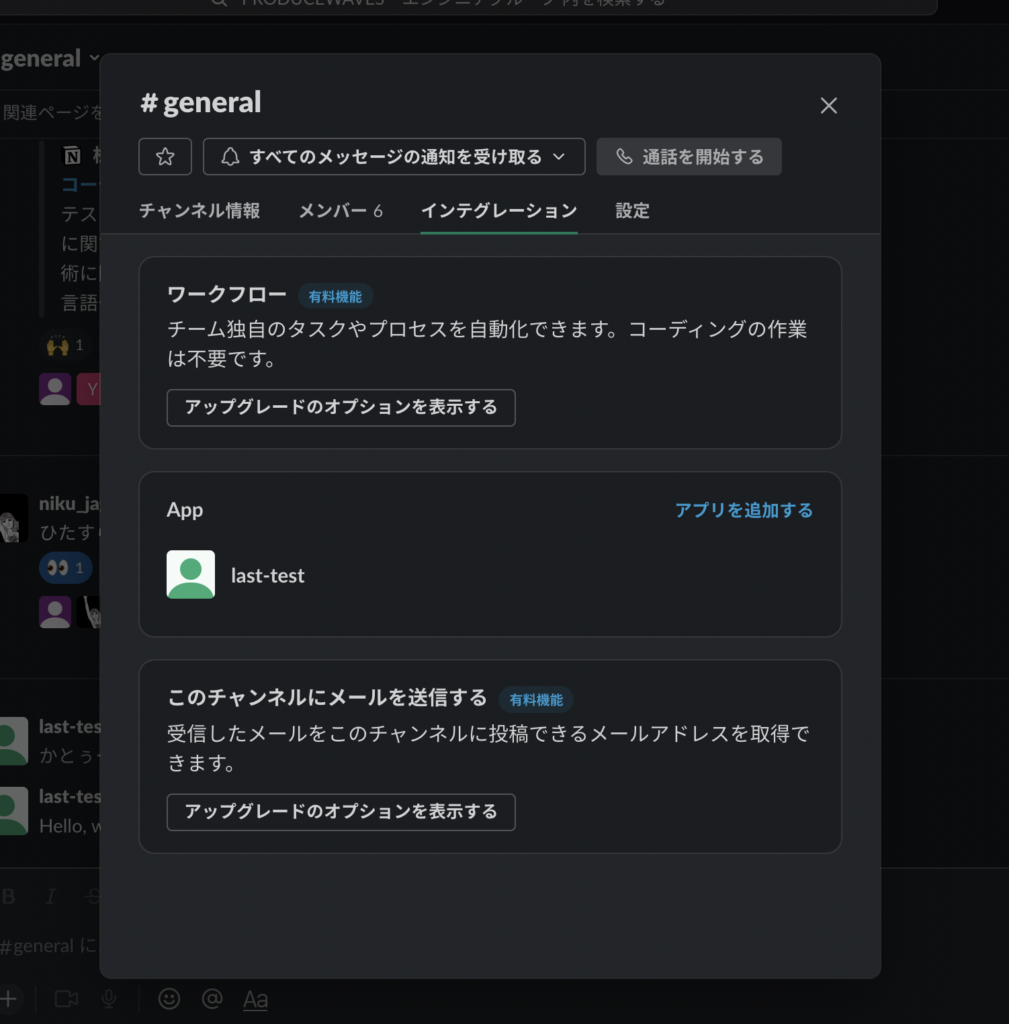
実際には以下のアプリの追加をやる必要がありました。

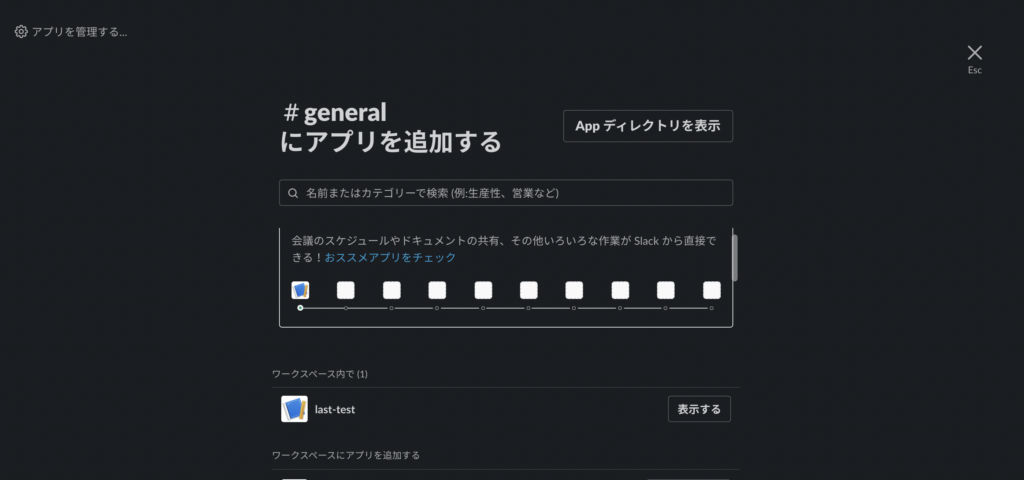
さらに以下でスレッドにアプリを追加も必要でした。
slack上からチャンネル>general>チャンネル詳細を開く>インテグレーションタブ>Appのアプリを追加する

ここでも追加が必要。

自分はここで追加したら上手く疎通確認が取れました。





この記事へのコメントはありません。